-
React의 개념과 특징Front-End/React.js 2022. 3. 2. 12:39
서론
원래 프론트엔드 쪽으로는 뜻이 크게 있지 않았기 때문에 관련 라이브러리나 프레임워크 또한 잘 모르는 상태였다. 어쩌다 보니 회사에서 진행하는 프로젝트를 통해 프론트엔드 쪽 개발, 특히 리액트를 기반으로 한 개발을 맡게 되었다. 어찌어찌 프로젝트는 잘 마무리되었지만 리액트를 급하게 익혔기 때문에 개념적인 부분을 제대로 잡고 가지 못한 부분이 있었다. 프로젝트 진행 당시 이 건만 어느 정도 마무리되면 부족했던 부분을 채워 정리해놓아야겠다 생각했는데, 지금이 바로 적기라는 생각이 들었다.
리액트란 무엇인가?

리액트 개발 공부(+업무)를 하면서 한 가지 확실하게 배운 것은, 모르는 것이 있을 때는 '공식 문서'를 살펴보라는 것. 대부분의 경우 공식 문서에서 정의, 원리, 원인 등을 찾을 수 있다. 아무튼 React 공식 홈페이지에서 React란 무엇인지 정보를 찾아보았다.
React는 사용자 인터페이스를 구축하기 위한 선언적이고 효율적이며 유연한 JavaScript 라이브러리입니다. "컴포넌트"라고 불리는 작고 고립된 코드의 파편을 이용하여 복잡한 UI를 구성하도록 돕습니다.
거창하게 써놓았지만 뭐... 쉽게 이야기하자면 View 단을 만들기 위한 자바스크립트 라이브러리라는 말이다. 리액트는 현재 가장 많이 쓰이는 프론트엔드 라이브러리라고 생각하면 된다.(프레임워크냐 라이브러리냐 의견이 분분하지만 공식 홈페이지 설명에 라이브러리라고 나와있기 때문에 우선은 라이브러리라고 생각한다.)
리액트의 특징
리액트가 view를 만들어주는 js 라이브러리라는 것은 알겠는데, 그냥 쌩 HTML, CSS, JS 조합이나 jQuery 같은 것이 아니라 굳이 리액트를 쓰는 이유가 있지 않겠는가? 리액트가 가지고 있는 특징, 그 중 몇 가지를 살펴보려고 한다.
SPA(Single Page Application)
이름 그대로 페이지가 하나인 애플리케이션을 뜻한다. 그렇다. 리액트는 페이지를 여러 개 두지 않는다. 단 하나의 페이지를 통해 모든 것을 만들어낸다. 페이지를 여러 개 두는 기존 방식(MPA, Multi Page Application)은 페이지 하나를 호출할 때마다 페이지의 모든 HTML을 불러오고 처음부터 다시 렌더링 했다면 SPA 방식은 전체 페이지를 렌더링 하는 대신, 변경되는 부분만 새롭게 갱신하는 방식이다.(물론 이는 SPA에 관한 많은 부분을 생략하고 최대한 간단하게 설명한 내용이다. 자세한 내용은 다음 글을 통해 살펴보도록 하자) 리액트는 이 SPA 방식에 최적화된 라이브러리다.
Virtual DOM
위의 SPA와 연결되는 이야기다. 리액트는 가상 돔(Virtual DOM)을 사용한다. 기존 DOM(Document Object Model, 문서 객체 모델)은 HTML를 읽는 돔을 만들고 CSS의 스타일 룰을 더해 렌더트리를 만든 뒤, 이를 렌더링 하는 방식을 사용한다. 하지만 리액트는 가상 돔을 두고, 페이지에 변화가 생긴다면 돔에 전달하지 않고, 가상 돔에서 렌더링 과정까지 처리한 뒤, 사용자가 볼 수 있게 돔에게 그 결과를 전달하는 것이다. 브라우저 내의 연산 양이 훨씬 줄어들기 때문에 사용자들이 보다 쾌적하게 사용할 수 있게 된다.
Component
리액트는 컴포넌트 기반 라이브러리다. 위에서 봤던 리액트 공식 홈페이지 소개 글에서도 가장 첫 줄, '리액트는 JS 라이브러리입니다' 바로 다음에 나온 말이 '컴포넌트'였다. 그만큼 리액트의 가장 중요한 특징이라고 볼 수 있다. 그래서 '컴포넌트'가 무엇이냐? 컴포넌트는 view를 이루는 요소 하나하나를 의미한다. 예를 들어 생각해보자.

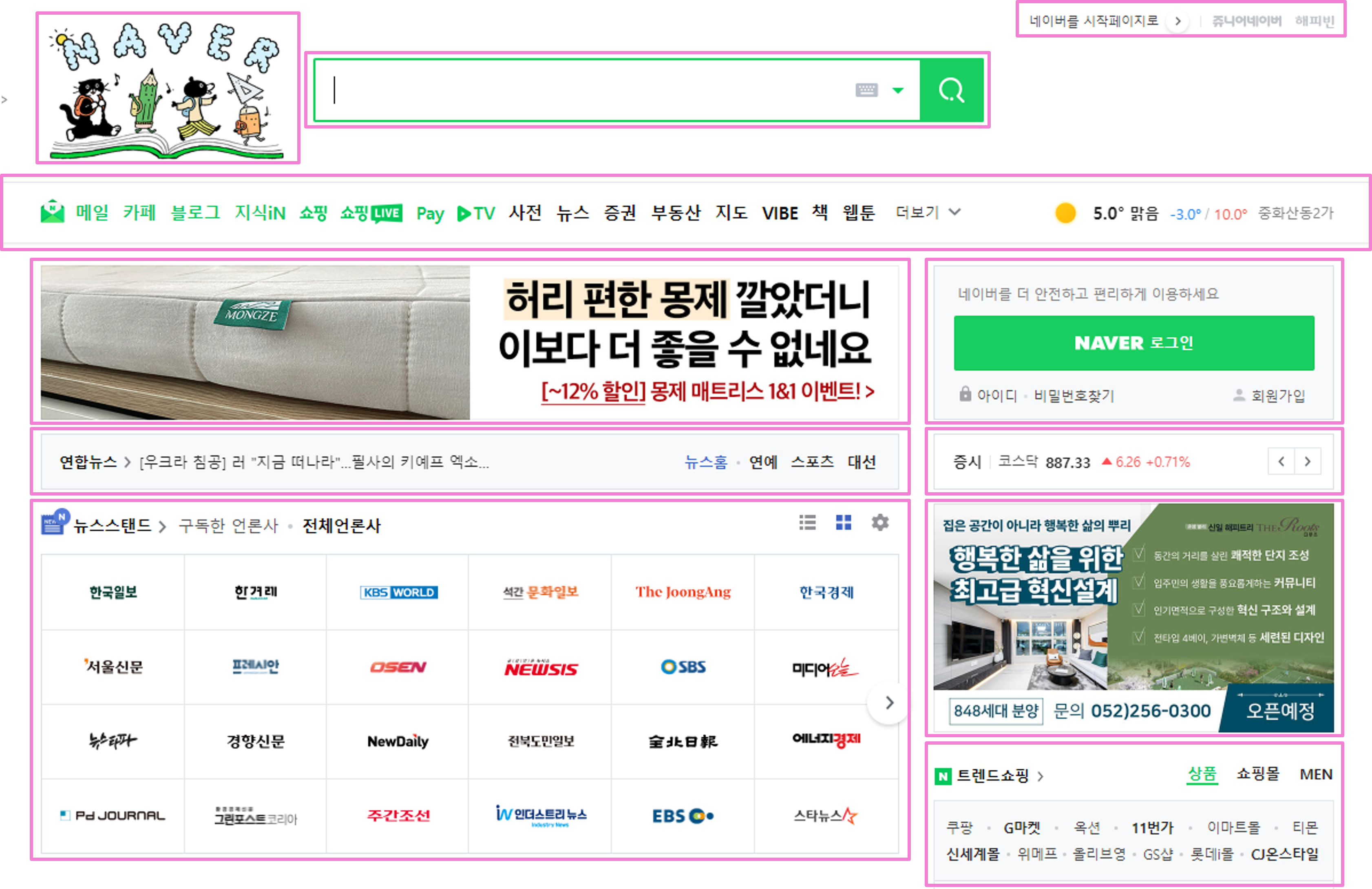
위는 네이버 메인 페이지다. 만일 위와 같은 페이지를 단순 HTML, CSS, JS 조합으로 만든다면 페이지 위부터 아래까지 순서대로 모두 작성해야 할 것이다. 만일 다른 페이지를 작성한다면 또다시 처음부터 끝까지 작성... 이 작업의 반복일 것이다. 이제 이를 React를 이용해서 사용한다고 가정해보자.

만일 리액트를 통해 네이버 네이버 메인 페이지를 작업한다면 위와 같이 페이지에 들어가는 요소들을 따로 하나하나 만드는 작업을 하고 이를 후에 합치면 된다. (아, 물론 네이버가 실제로 리액트를 사용하고 컴포넌트를 위와 같이 나눴다는 것은 아니다. 어디까지나 예시다) 여기서 이 요소 하나하나, 즉 위 사진에서 분홍색 네모 하나하나를 '컴포넌트'라고 한다. 여기까지만 보더라도 편리할 것이라는 생각을 할 수 있다. 처음부터 쌓아가는 것보다는 따로 만들어서 쌓는 것이 편한 것은 당연하니까.
리액트는 더 나아가서 이 컴포넌트들을 재활용할 수 있게 해 준다. 즉 다른 페이지에서 로그인 컴포넌트가 필요하다면 이 메인 페이지를 만들 때 썼던 로그인 컴포넌트를 그대로 가져다가 쓰면 된다. 같은 일을 두 번 할 필요도 없고, 관리하기도 훨씬 편해진다. 수정사항이 생겼을 경우, 모든 페이지를 검토할 필요 없이 컴포넌트 하나만 수정하면 되기 때문이다.
리액트 공식 홈페이지 소개 글에 나와 있던 '"컴포넌트"라고 불리는 작고 고립된 코드의 파편을 이용하여 복잡한 UI를 구성하도록 돕습니다.'라는 말이 바로 이 부분에 대한 설명이다.
One-way Data Binding
데이터 바인딩은 모델에 있는 데이터와 뷰에 있는 데이터를 일치시켜주는 것을 의미한다. 이는 매우 중요한 작업이다. 뒤에서는 이런저런 함수가 작동하면서 데이터가 변하고 있는데 정작 보여주는 화면에서는 변화가 없다면 지금 이게 제대로 돌아가고 있는 것인지 아니면 뭐 동네 마실 나간 것인지 확인조차 할 수 없다.
단방향 데이터 바인딩(One-way Data Binding)이란 말 그대로 한 방향으로 데이터 바인딩하는 것을 뜻한다. 그렇다면 어디서 어디로 가는지가 중요하지 않겠는가? 여기서 방향은 JS -> HTML이다. 즉 자바스크립트는 화면을 변경할 수 있지만 화면은 자바스크립트의 데이터를 변경하지 못한다.
즉, 리액트로 만들어진 앱은 화면에서 사용자가 변수 값을 직접 변경하지 못한다. 대신 화면에서 값이 변동된다면 이를 감지하고 그때 DOM 객체를 갱신한다. 이를 통해 성능 저하 없이 DOM을 갱신할 수 있다는 장점이 있다.
후기
지금까지 리액트란 무엇인지, 그리고 리액트의 특징을 알아봤다. 앞서 이야기했듯이 나는 리액트를 그저 '라이브러리' 정도로 생각하고 있었고, 사용하는 기능에 대해 어렴풋한 개념 정도만 인지하고 있었다. 지금 이렇게 정리해보니 '내가 사용하는 기능이 리액트의 이런 특징에 기반한 것이구나.' 하고 이해할 수 있게 되었다. 이제 리액트 기능을 조금 더 자세히 살펴보며 그동안 애매했던 개념들을 명확히 잡고 가도록 해야겠다.
함께 읽기
https://codestation.tistory.com/45
DOM과 Virtual DOM
DOM(Document Object Model) DOM의 개념 문서 객체 모델(The Document Object Model, 이하 DOM)은 HTML, XML 문서의 프로그래밍 interface이다. DOM은 문서의 구조화된 표현(structured representation)을 제공하..
codestation.tistory.com
'Front-End > React.js' 카테고리의 다른 글
React Hook: useEffect란? (0) 2022.03.07 React Hook: useState란? (0) 2022.03.07 React Hook이란? (0) 2022.03.04 React의 Lifecycle (0) 2022.03.04 Props와 State (0) 2022.03.04